Published 2017-04-04.
Last modified 2022-05-18.
Time to read: 4 minutes.
If you look at a computer screen all day, and the screen has a lot of glare, the resulting eyestrain can temporarily degrade your vision to the same degree as a visually impaired person.
2022-05-18 Update
An excellent article was just published by Andrew Somers about WCAG 2.0 (Web Content Accessibility Guidelines). The article discusses contrast, dark mode, minimum font size, line spacing, and the limitations of current scientific support for readability. Mr. Somers is a W3 AGWG invited expert and a readability and color science researcher.
Background
According to the Farlex Free Medical Dictionary, visual impairment, or low vision, is a severe reduction in vision that cannot be corrected with standard glasses or contact lenses and reduces a person's ability to function at certain or all tasks. The World Health Organization estimates that 285 million people are visually impaired worldwide, of which 246 million have low vision and 39 million are blind. People's vision generally deteriorates with age.
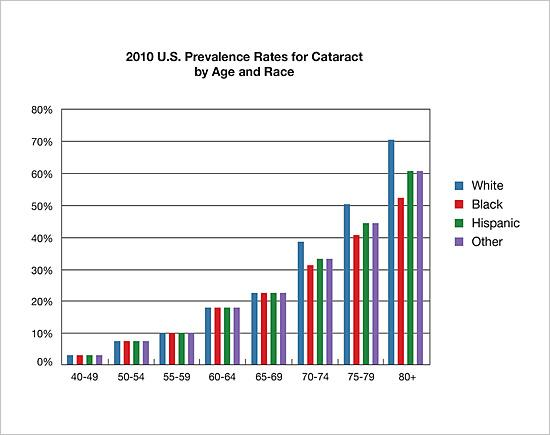
In the US, cataracts are the most common form of visual impairment, according to the National Eye Institute. The NEI estimates that more than 24 million Americans over the age of 40 have cataracts. “The risk of cataracts increases with each decade of life starting around age 40. By age 75, half of white Americans have cataracts. By age 80, 70 percent of whites have cataracts, compared with 53 percent of blacks and 61 percent of Hispanic Americans.” Males are twice as likely as females to get cataracts.

Cataracts start slowly. If you wear glasses, at first you think you can‘t quite clean them properly. Then you notice your sunglasses are also always dirty. Then you notice that white screens with black text are hard to read because of the glare from the white areas.
The medical treatment is to replace the cloudy and .webp lens in the eye that has the cataract with a plastic lens. In many European countries, cataract surgery is the most common operation performed in that country. Usually, people delay the surgery until their quality of life and independence his diminished markedly.
Coping With Visual Impairment
Saturated Color and White Backgrounds
Dark screens with a minimum of saturated color helps. Increasing font size helps, and sanserif fonts, which have fewer spindly features, are easier to read.
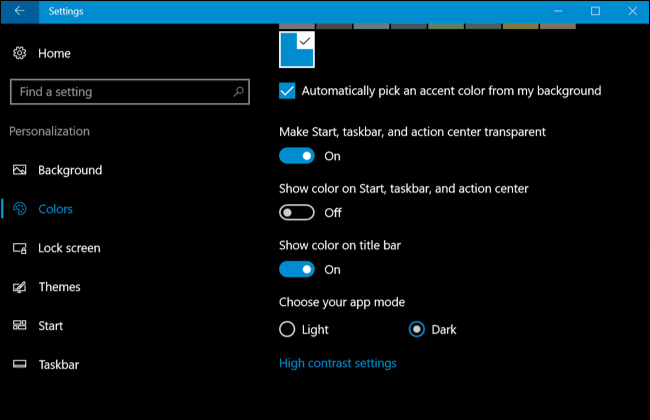
Some OSes offer a dark theme. You can enable the Windows 10 dark theme from Settings / Personalization / Colors. Scroll down and select ‘Dark’ under ‘Choose your app mode’. The Universal Windows Platform applications will immediately darken. However, if a developer did not make the effort to support the dark theme, their program will continue with their original color theme. Unfortunately, Windows File Explorer is one of those applications.

Some software offers a nice dark theme that does not require any fussing, for example IntelliJ IDEA's Darkula, Adobe Premiere Pro and Adobe Audition.
The Firefox web browser’s
Dark Background and Light Text
plugin is very helpful.
By default, the plugin overrides the CSS styles for all web pages, so the background is black, and text is white.
The plugin can be trained to leave certain pages untouched, for those pages that
become unusable with the modified default stylesheet, for example, Google Calendar.
Other sites already offer a nice dark theme, so they do not need the modified theme thrust upon them,
for example tweetdeck.twitter.com.
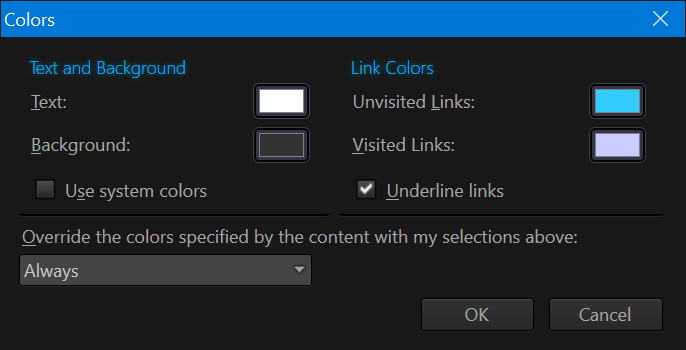
Some software offers a dark theme which requires further modification before a good result is a achieved. For example, the Thunderbird email client with the TT DeepDark addon gets you partway there, then Tools / Options / Display / Fonts & Colors / Colors shows the following dialog, where you can set the colors as shown:

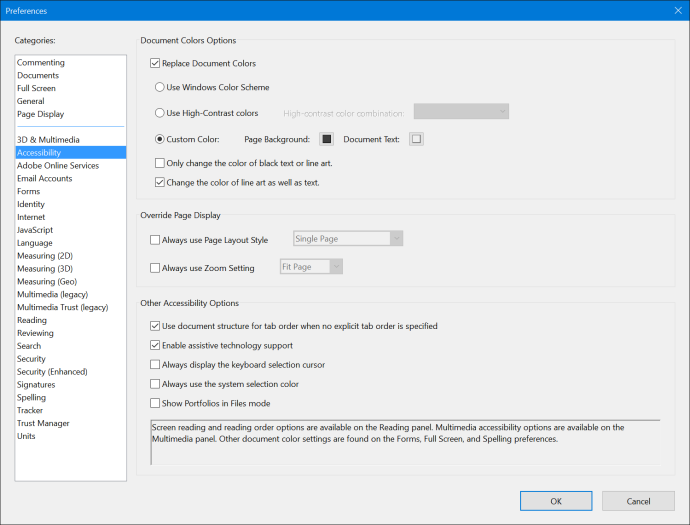
As another example, Adobe Reader has a dark theme, which can be enabled via Edit / Preferences / Accessibility; enable Replace Document Colors and click on Custom Color; change the Page Background to black and Document Text to light gray. Disable Only change the color of black text or line art, and ensure that Change the color of line art as well as text is enabled.

Small Text and Low Contrast Colors
Users who know CSS can enforce a custom stylesheet on a per-site or a per-page basis for hard-to-read web pages. The My Style plugin for the Chrome browser activates with Ctrl-M, and users can enter CSS to suit. As any web developer knows, CTRL-Shift-C starts HTML inspection, so the HTML in question can be viewed, and the CSS experimented with before immortalizing the changes with My Style.
Design Considerations
If your web page has images in it, try to use transparency instead of a white background. It would help visually impaired readers to only inflict strong primary colors, or a white background, when necessary. For example, this entry in a stylesheet would only show a light gray background when the user mouses over the image, otherwise, the background would remain transparent:
img:hover { background-color: #666; }